大小对比
定义
编辑
大小对比是通过放大画面中的重要信息,加大它在画面中的占比,来使重要信息突显出来。
实践出处
编辑
在《写给大家看的设计书》中,Robin Williams提出了四大原则:对齐、重复、对比、和亲密性这一原则。
为什么
编辑
通过大小对比:
-
使设计看起来有层次、有落差,没有大小对比的设计看起来很平。
-
可以产生视觉落差。人们的视线很容易的先被大的物体吸引。
-
视觉落差会产生动态,也就是说,你先看到画面中的大物体后,视线才转移到其他位置。大的物体就是画面的重心了。
-
表现空间虚实关系,越大的物体表示近。
-
平衡画面
-
稳定版面
何时使用
编辑
进行画面的设计想要突出重点时。
如何使用
编辑
更大的东西看起来更重要,更突出。
当你在制作一个更大的元素时,往往看起来比更小的元素重要并且突出。

但是也需要考虑其他影响视觉层次结构的因素。
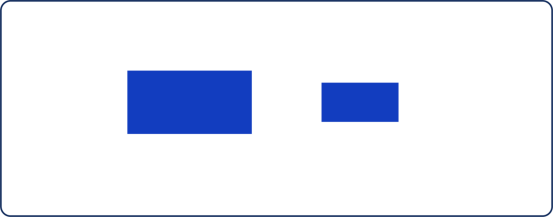
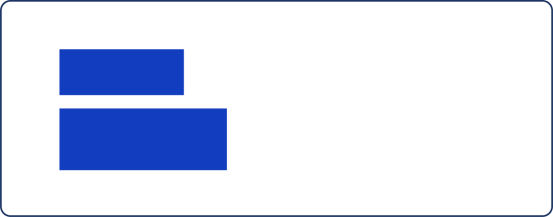
例如,这两个元素的大小相同,因为他们具有相同的重要性:

这时根据人的视觉习惯,会先看到位于顶部的元素,但当你放大底部的元素时,那么它看起来就是更重要的。

但是,视觉重量(使用粗体或浅色字体)或颜色对比等其他因素可以扭转较大尺寸的影响。
在下面这张图中,较轻的元素看起来不那么重要,即使它更大。

实际应用:
只要有可能,你可以使用上面提到的因素来改变你的视觉层次结构。

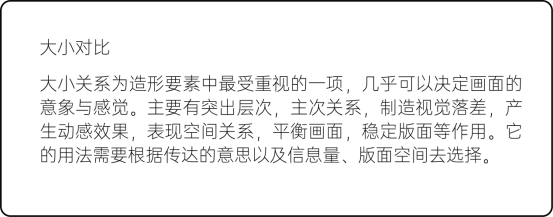
像上面这幅图片中,标题和内容的字号是同一个字号,两者在大小没有进行对比,画面没有层次感,标题不够突出。当把标题进行放大后,就得到了下面这张图。

标题放大与内容进行了一个大小的对比,使画面更具有层次,同时重点也得到了突出。
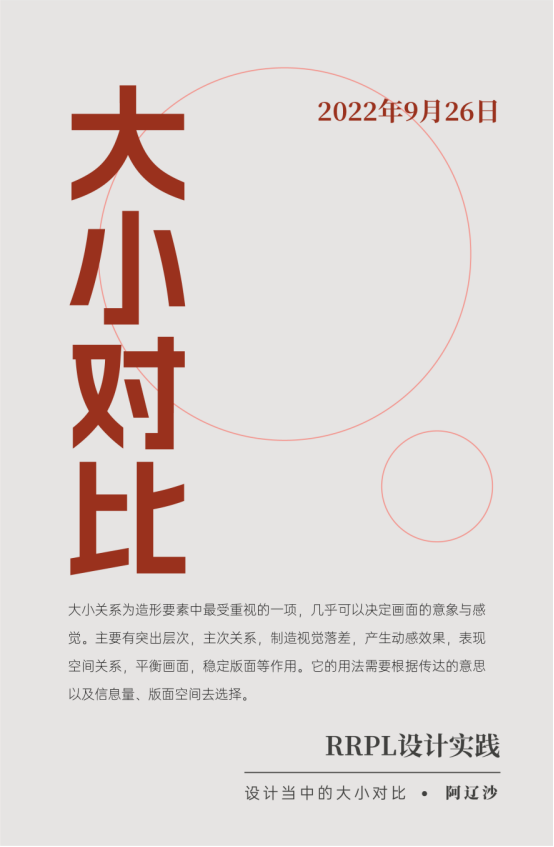
以下面这张海报为例:

图中的主题文字放大后很难不被第一眼看到,突出了重点,同时使得画面富有层次感。
注意:在设计时,你应该有目的地使用大小变化。如果没有必要,将元素变大 - 从而占用宝贵的屏幕空间是没有意义的。
我们非常重视知识产权,我们在非常努力地寻找最初的出处来源并注明出处。但因为互联网信息浩瀚,难免会有疏漏。如果您觉得有侵犯您的权益,请联系我们。